(�b�a�[�� = 0%�A�b���[�� = 100%)
100% �b���[������ήɶ��G
�ۥѿ�ܡA�I��H�U�a���[�ݿ줽�ɶ��Φ�m
�ҮɡG 6 �p��
�ɥήɴ��G ��Ū��� 2 �P�����A�i�ץѱz����A�i�֥i�C�C
�Ұ���v�ɮv�GFranco
�b�էK�O��ڻ�G���b�p���A�ЭP�q�H�W�a�I�P������¾���w���C
���ҵ{�����b�էK�O��ڻ���ɮv�ѵ��A�ȡC
(�b�a�[�� = 100%�A�b���[�� = 0%)
100% �b�a�[������ήɶ��G
�C�� 24 �p�ɥ��ѭԤ������Ʀa�[��
�ҮɡG 6 �p��
�ɥήɴ��G ��Ū��� 2 �P�����A�i�ץѱz����A�i�֥i�C�C
�Ұ���v�ɮv�GFranco
�b�էK�O��ڻ�G���b�p���A�ЭP�q�H�W�a�I�P������¾���w���C
���ҵ{�����ɮv�ѵ��A�ȡC
�O�A DRY (Don't repeat yourself) �z���ҵ{�I
�j�a���S�����L�H�U���� (Wet [Write Everything Twice / We Enjoy Typing / Waste Everyone's Time])�A���j�q���� styles�� CSS?

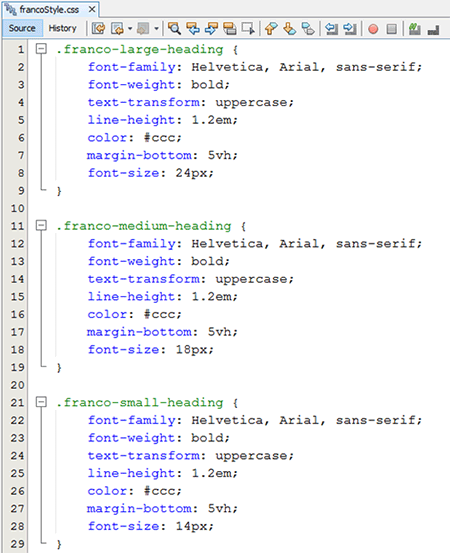
�i��j�a�i�H�g�o�p�U�ϯ� ���L���㡨�C���P�@�� class �� styles �����a�b���P���a��]�w�A�p�G CSS �� file�ܤj�A�n�l�Y�� class �� styles �|�e���ܡH

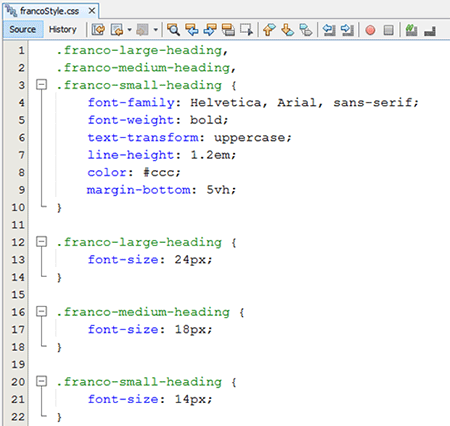
�p�G�A���o CSS Preprocessors�A�A�i�H�p�U�ϯ�g CSS�A�S�����Ъ� styles�A�S�������� classes�C�ۤU�A�ѩ�o�� CSS �Q�� dry (don't repeat yourself)�A�۹�e���[�ݤκz�A�[���l codes ���۹�e���ABugs ��۹���֡C(�b wet [Write Everything Twice] �������ظ��e������ bugs)

�A�P�j�a���ɦh�@�ӨҤl�A�p�G�S���ϥ� CSS Preprocessors�A���ެݨ����c�ۦ��� CSS�A���礣�e��²�ơA�p�U�ϩҥܡC

�p�G�ϥ� CSS Preprocessors�A�N�i�H�ϥ� dry (don't repeat yourself) ��h�s�g CSS�A�p�U�ϩҥܡC

CSS Preprocessors �O�@�t�C���N�����ڭ̥H dry (don't repeat yourself) ��h�s�g�κz CSS�C�ѩ�ڭ̤��ઽ���a���sĶ�U�ϥ� CSS Preprocessors�A�n�ɨ� CSS Preprocessors �ұa�Ӫ��K�Q�N�ݭn���t�Φa�Ѧw�ˡB�sĶ�B�y�k�B�N�y�k���Ψ��ڨҤl���y�{�Dzߥ��C�mSass, Less �P Compass CSS ��²���c�ҵ{�n �O�@�� 6 �p�ɪ��ҵ{�A�ҵ{���|�б²{���`�Ϊ� CSS Preprocessors (Sass, Less �M Compass)�A�����л\���̪��w�ˡB�sĶ�B�y�k�����λy�k���C�o�ҵ{�O�A���Ψ�|�B�N���N��Ƿ| CSS Preprocessors�C�� ���� �Ѿ\�ҵ{���e�C
| �ҵ{�W�١G |
Sass, Less �P Compass CSS ��²���c�ҵ{ (CSS Preprocessors) - ²�١GSass Training Course |
| �ҵ{�ɼơG | �X�@ 6 �p�� |
| �A�X�H�h�G | �� CSS ���{�� |
| �½һy���G | �H�s�F�ܬ��D�A���H�^�y |
| �ҵ{���O�G | �����߾ɮv�˦۽s�g���嬰�D���O�A�ӳ�������r�����^���ӡC |
| �K�O��Ū�G | �DzνҰ�ǭ��i��ҵ{������T�Ӥ뤺�K�O���ݽҰ���v�C |
�ҵ{�W�١GSass, Less �P Compass CSS ��²���c�ҵ{ (CSS Preprocessors)
- ²�١GSass Training Course
�Ĥ@�����GSass
Sass (Syntactically Awesome Stylesheets) �O�@�Ӭ۷��y�檺 CSS Preprocessor�C
- �w�� Ruby
- �w�� Sass
- Sass �R�O��ɭ�
- �N Sass ���X�� IDE (Integrated Development Environment, �����}�o����)
- ����
- �ܼ�
- �_�� CSS
- Partials �P Imports
- Inheritance �P Extends
- Mixin �P Include
- �ޥ� parent class
- �b CSS ���i��[������B��
- Media query
- �C��B�z
- �w�]��
- Interpolation
- �y�{�z
- if / else
- for loop
- each
- while
- Functions
- Custom functions
- Common numeric functions
- Common color functions
�ĤG�����GLess
�� Sass �ۦ��ALess �O�t�@�ӦP�ˬO�۷��y�檺 CSS Preprocessor�C
- �w�� Less
- Less �R�O��ɭ�
- �N Less ���X�� IDE (Integrated Development Environment, �����}�o����)
- ����
- �ܼ�
- Interpolation
- �_�� CSS
- Imports
- Mixin
- Mixin guards
- Mixin arguments
- �ޥ� parent class
- Merging
- �b CSS ���i��[������B��
- List �P Loop
- Functions
- 12-column grid system
�ĤT�����GCompass
Compass �O�H Sass ����¦�� CSS authoring Framework.
- �w�� Compass
- �]�w�����ܼ� (environmental variables)
- �ϥΫ��O�إ� Compass �M��
- �F�� config.rb
- �b Compass ���ϥ� reset
- �b Compass ���ϥ� CSS3
- �b Compass ���]�w Typography
- �s�@ sprite sheet
- ���� compile �ɥi�H�p��B�z
1 CSS Preprocessors
1.1 Wet �M Dry
1.1.1 Wet
1.1.1.1 Wet�G�Ҥl1
1.1.1.2 Wet�G�Ҥl2
1.1.1.3 Wet�G�Ҥl3
1.1.2 Dry
1.1.2.1 Dry�G�Ҥl1
1.1.2.2 Dry�G�Ҥl2
2 �}�o���� (Integrated Development Environment)
2.1 �U���}�o���� (Integrated Development Environment) �n��
2.2 �w�˶}�o���� (Integrated Development Environment) �n��
3 Sass (Syntactically Awesome Stylesheets)
3.1 �w�ˡB�����P IDE �ĦX
3.1.1 �w�� Sass
3.1.2 Sass ���O���� (Command Line Interface)
3.1.3 �P IDE �ĦX�Ϋإߨ㦳 Sass �� Project
3.2 Comments
3.2.1 ��ߡGComments
3.3 Variables
3.3.1 ��ߡGVariables
3.4 Nesting
3.4.1 ��ߡGNesting
3.5 partials and @import
3.5.1 ��ߡGpartials and @import
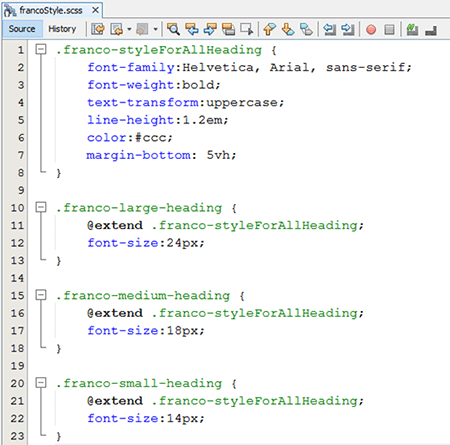
3.6 @extend
3.6.1 ��ߡG@extend
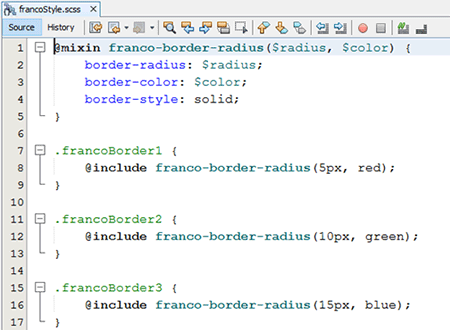
3.7 @include �P @mixin
3.7.1 ��ߡG@include �P @mixin
3.8 Operators
3.8.1 ��ߡGOperators
3.9 Parent selectors
3.9.1 ��ߡGParent selectors
3.10 �C��B�z
3.10.1 ��ߡG�C��B�z
3.11 @media
3.11.1 ��ߡG@media
3.12 default
3.12.1 �� default �P�L default �����O
3.12.1.1 �L default �����p
3.12.1.2 �� default �����p
3.12.2 ��ߡGdefault
3.13 @if @else
3.13.1 ��ߡG@if @else
3.14 Interpolation with @for
3.14.1 ��ߡGInterpolation with @for
3.15 Interpolation with @each
3.15.1 ��ߡGInterpolation with @each
3.16 Interpolation with @each (�쪺�Ҥl)
3.16.1 ��ߡGInterpolation with @each (�쪺�Ҥl)
3.17 Interpolation with while
3.17.1 ��ߡGInterpolation with while
3.18 Default arguments �M variable arguments
3.18.1 ��ߡGDefault arguments �M variable arguments
3.19 Interpolation with function
3.19.1 ��ߡGInterpolation with function
3.20 Interpolation with numeric functions
3.20.1 ��ߡGInterpolation with numeric functions
3.21 ����ഫ
3.21.1 ��ߡG����ഫ
4 Less
4.1 �w�ˡB�����P IDE �ĦX
4.1.1 �w�� Less
4.1.2 Less ���O���� (Command Line Interface)
4.1.3 �P IDE �ĦX�Ϋإߨ㦳 Less�� Project
4.2 Comments
4.3 Variables �� interpolation
4.3.1 ��ߡGVariables �� interpolation
4.4 Mixins, @argument and �K
4.4.1 ��ߡGMixins, @argument and �K
4.5 Nesting
4.5.1 ��ߡGNesting
4.6 @import
4.6.1 ��ߡG@import (�Ĥ@����)
4.6.2 ��ߡG@import (�ĤG����)
4.7 Mixin Guards / Conditional Mixin
4.7.1 ��ߡGMixin Guards / Conditional Mixin
4.8 Parent selectors + Mixin guard
4.8.1 ��ߡGParent selectors + Mixin guard
4.9 ��N�B����C��B��
4.9.1 ��ߡG��N�B����C��B��
4.10 Property merge
4.10.1 ��ߡGProperty merge
4.11 ���а��檺 mixins / grid systems
4.11.1 ��ߡG���а��檺 mixins / grid systems
5 Compass
5.1 �w�� Compass �Φb IDE ���ϥ� Compass
5.1.1 �w�� Compass
5.1.2 �b IDE ���ϥ� Compass
5.2 Reset
5.2.1 ��ߡGReset
5.3 CSS3
5.3.1 ��ߡGCSS3 (�Ҥl 1)
5.3.2 ��ߡGCSS3 (�Ҥl 2)
5.4 Typography
5.4.1 ��ߡGTypography (�Ҥl 1)
5.4.2 ��ߡGTypography (�Ҥl 2)
5.4.3 ��ߡGTypography (�Ҥl 3)
5.5 Sprite (���F)
5.5.1 ��ߡGSprite (���F)
 �I�ڡC
�I�ڡC