(在家觀看 = 0%,在校觀看 = 100%)
100% 在校觀看日期及時間:
自由選擇,點選以下地區觀看辦公時間及位置
課時: 45 小時
享用時期: 15 星期。進度由您控制,可快可慢。
課堂錄影導師:Norman
在校免費試睇:首 3 小時,請致電以上地點與本中心職員預約。
本課程提供在校免費重睇及導師解答服務。
(在家觀看 = 100%,在校觀看 = 0%)
100% 在家觀看日期及時間:
每天 24 小時全天候不限次數地觀看
課時: 45 小時
享用時期: 15 星期。進度由您控制,可快可慢。
課堂錄影導師:Norman
在校免費試睇:首 3 小時,請致電以上地點與本中心職員預約。
本課程提供導師解答服務。
Microsoft 的產品與解決方案,在全球的資訊與電子商務市場使用最為廣泛。為了回應企業的需要及爭取市場佔有,多年前 Microsoft 已推出了可完全支援 Web Applications 程式開發的 ASP.NET 平台並己被廣泛採用。Web Applications 的好處在於用戶電腦不用安裝客戶端軟件,只要使用網頁瀏覽器,就可使用經由 ASP.NET 開發的企業級別應用程式。
一直以來傳統 ASP.NET Web Applications 程式開發主要用簡單及易上手的 Web Form 模式開發。但開發複雜的網頁應用程式時,反而會被 Web Form 本身方便易用的組件所限制,局限了程式設計上的彈性。
為了令開發複雜的網頁應用程式時更具彈性,ASP.NET 加入了用 MVC (Model View Controller) 的新架構模式為基礎去開發網頁應用程式。新模式可就不同 MVC 組件分別設計及測試,因而更適合開發不同複雜程度的網頁應用程式。在預見的未來,MVC 模式將愈來愈多被政府、工商界、學界及科研界所採用。

有見及此,「MCSA: Web Applications」 認證考試已由考 Web Form 模式轉為考 MVC 模式。另外,為配合最新的功能及配套,該認證考試也包括最新網頁制式 HTML5 and CSS3,一共兩個科目。
註: 如有興趣 Web Form 模式的 Web Applications 開發,本中心另有 MCTS: Web Applications Development with Microsoft .NET Framework 4 認證課程 (070-515) 給與學員學習以 Web Form 來開發 ASP.NET Web Applications。
修畢本課程後,通過考取本課程的兩科考試,即可獲取 MCSA 國際認可證書。 (詳情請見 “認證要求”)

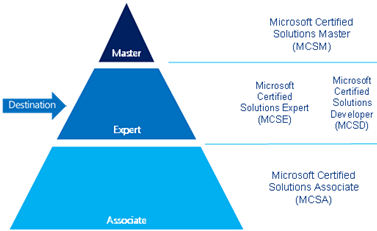
MCSA (Microsoft Certified Solutions Associate - 微軟認證解決方案技術師) 是 Microsoft 新一代的 「入門」 級國際認證考試,能夠讓合格考生將目標放在特定的技術上,並且透過在他們工作中會使用的技術,展示他們的知識及獨特的專長,來突顯出自己的能力。MCSA 也是再進一步考取 MCSD 認證如 MCSD: App Builder 的先決要求。

本中心推出全新的 MCSA 認證課程,而本課程籌備多時,精心編排,由上堂、溫習、實習、考試研習、做試題至最後考試,均為你度身訂造,作出有系統的編排。務求真正教識你,又令你考試及格。
| 課程名稱: |
MCSA: Web Applications 認證課程 - 簡稱:MCSA Web Applications Training Course |
| 課程時數: | 45 小時 (共 15 堂,共 2 科) |
| 適合人士: | 有志考取 MCSA: Web Applications 專業證書人士 或 欲編寫網頁程式的人士,並對編寫程式及 HTML 有簡單的基礎認識 |
| 授課語言: | 以廣東話為主,輔以英語 |
| 課程筆記: | 本中心導師親自編寫英文筆記 |
| 1. 模擬考試題目: | 本中心為學員提供模擬考試題目,每條考試題目均附有標準答案。 |
| 2. 時數適中: | 本中心的 MCSA: Web Applications 認證課程時數適中,有 45 小時。令學員能真正了解及掌握課程內容,而又能通過以下 1 張國際認可證書所要求的 2 科考試:
|
| 3. 導師親自編寫筆記: | 由本中心已擁有教授 Microsoft 相關課程 20 年以上經驗的資深導師 Norman Lau 親自編寫筆記,絕對適合考試及實際之用,令你無須「死鋤」如字典般厚及不適合香港讀書格調的書本。 |
| 4. 免費重讀: | 傳統課堂學員可於課程結束後三個月內免費重看課堂錄影。 |
於本課程修畢後通過以下兩個 MCSA: Web Applications 相關科目的考試:
| 考試編號 | 科目名稱 |
| 070-480 | Programming in HTML5 with JavaScript and CSS3 |
| 070-486 | Developing ASP.NET MVC Web Applications |
便可獲發 MCSA: Web Applications 國際認可證書。
本中心為 Microsoft 指定的考試試場。報考時請致電本中心,登記欲報考之科目考試編號、考試日期及時間 (最快可即日報考)。臨考試前要出示身份證及繳付每科 HK$1,025 之考試費。 考試題目由澳洲考試中心傳送到你要應考的電腦,考試時以電腦作答。所有考試題目均為英文,而大多數的考試題目為單項及多項選擇題,其餘則為實戰題。作答完成後會立即出現合格的要求分數及你的分數,結果即考即知! 考試合格後會收到來自Microsoft的作實電郵,並進入該電郵內的連結,登入 Microsoft Credentials Dashboard 下載您的證書。 考試不合格便可重新報考,不限次數。欲知道作答時間、題目總數、合格分數等詳細考試資料,可瀏覽本中心網頁
"各科考試分數資料"。 |
|
課程名稱:MCSA: Web Applications 認證課程 - 簡稱:MCSA Web Applications Training Course |
Exam 070-480: Programming in HTML5 with JavaScript and CSS3
1. Introduction to HTML5
1.1 Overview
1.2 New Semantic Elements in HTML5
1.2.1 Elements for Document Structure
1.2.2 Other Elements for Semantic Context
1.3 Basic Example of Creating a HTML5 Web Page
1.4 Examples of Showing Media Content with HTML5
1.5 New Input Types for HTML5
1.5.1 Working with Input Types Supported by IE:
1.5.2 Working with Input Types Supported by Edge Only:
1.6 Scalable Vector Graphics (SVG)
2. Using JavaScript in HTML5
2.1 JavaScript Overview
2.2 JavaScript Basics
2.2.1 Data Types
2.2.2 Operators
2.2.3 Flow Control Statements
2.2.4 HTML Document Object Model (DOM)
2.2.5 DOM Events
2.2.6 A simple JavaScript Example
2.2.7 Simple Debugging JavaScript
2.3 Validating Input
2.3.1 Regular Expression (Regex) Overview
2.3.2 Using Regex in JavaScript
2.3.3 Examples of Validation Input
2.4 Objects Model
2.4.1 Object Model Overview (參考章節)
2.4.2 Basic Illustration of Creating and Using Objects in JavaScripts
2.4.3 Example of Using JavaScripts Objects
2.4.4 Using a JavaScript Object as Associative Array
2.4.5 Checking Inheritance, Prototype and Constructor of An Object
2.5 Event Listener
2.6 Working with HTML5 Storage
2.7 Using HTML5 Canvas
2.8 Using HTML5 Geolocation
2.9 Using HTML5 WebWorker
2.10 Using HTML5 Progress Bar
2.11 Uploading through XmlHttpRequest
2.12 An Introduction to HTML5 File API
2.13 jQuery
2.13.1 jQuery Overview
2.13.2 Basic jQuery Syntax
2.13.3 jQuery Selector
2.13.4 jQuery Action
2.14 Consuming Data
2.14.1 Basic AJAX
2.14.2 Example of Handling Data in XML and JSON format
3. Using Cascading Style Sheets (CSS)
3.1 CSS Overview and Syntax
3.2 Ways to Apply CSS
3.3 Basic CSS Styling
3.3.1 CSS Background Properties
3.3.2 CSS Text Properties
3.3.3 CSS Font Properties
3.3.4 Configuring CSS Properties for Links
3.4 CSS Box Model
3.4.1 CSS Border, Margin and Padding
3.4.2 CSS Display and Visibility
3.4.3 CSS Positioning and Floating
3.5 Introduction to CSS3
3.5.1 New Features for Selector
3.5.2 New Features for Box
3.5.3 FlexBox with Multiple Child Items
3.5.4 CSS Specifictaion For FlexBox
3.5.5 New Features for Color
3.6 CSS Media Queries
3.7 More About CSS3 Flexbox
3.7.1 Wrapping
3.7.2 Child Items Ordering
3.7.3 Child Items Growing
3.7.4 Child Items Align Self
3.8 Grid Layout
3.9 Column Layout
3.10 Other Layout Features
3.10.1 Box Sizing
3.10.2 Float for Multiple Elements
3.10.3 ViewPort Height
3.11 Effects
3.11.1 Transform
3.11.2 Transition
3.11.3 Animiation
3.12 User Style Sheets
Exam 70-486: Developing ASP.NET MVC Web Applications
1. Introduction to Web Applications and MVC
1.1 ASP.NET Overview
1.2 ASP.NET Web Page (Razor)
1.3 ASP.NET Web Forms
1.4 ASP.NET MVC
2. ASP.NET MVC Basic
2.1 Confguring a MVC Web Application with Basic CRUD Functionality
2.1.1 Configuring a Simple Model
2.1.2 Configuring Views to work with a Model
2.1.3 HtmlHelper Class
2.1.4 MVC Scaffolding
2.2 Using Entity FrameWork
2.3 Configuring Routes
2.3.1 URL Patterns
2.3.2 Defaults
2.3.3 Contraints
2.3.4 IgnoreRoutes
2.3.5 Loading of Configured Routes
2.4 Server-Based State Managment
2.4.1 Application State
2.4.2 Session State
2.4.3 ViewData and ViewBag
2.4.4 TempData
2.5 Configuring Validation
2.5.1 Basic Configuration for Validation
2.5.2 Customizing Validation
2.6 About Values Stored in ModelState
2.7 Custom Model Binding
2.8 Views for data from Multiple Model Classes
2.8.1 Using ViewData / ViewBag
2.8.2 Using ViewModel
2.9 Layout
3. ASP.NET Security Feature
3.1 Windows Authentication
3.1.1 Configuring Authorization in Web.config
3.1.2 Configuring Authorization as Attributes
3.1.3 Obtain Information about Authentication through Program Codes
3.2 Form Based Authentication
3.2.1 Background : Configuring Your own Authentication Program Coding
3.2.2 Using Simple Forms-Based Authentication (Obsolete)
3.2.3 About the Old ASP.NET Role and Membership Provider System
3.2.4 Using Simple Membership
3.2.5 Using ASP.NET Identity
3.3 Using HTTPS
3.3.1 Restrict Access to an Action by HTTPS Only
3.3.2 Redirecting HTTP to HTTPS for an Action
3.3.3 Redirecting HTTP to HTTPS for Actions in a Controller
3.4 Encrypting Data
3.5 Preventing Code Injection
4. Configure Localization and Caching
4.1 Cultures and Regions for .NET Framework
4.2 CultureInfo and CurrentCulture
4.3 CurrentUICulture and Resource File
4.4 Output Caching
5. Error Handling, Logging and Unit Testing
5.1 Errors Without Handling
5.2 Using try ... catch block
5.3 Basic Custom Error Handling
5.4 HandleError Attribute
5.5 Running Custom Program Coding during Error Handling
5.5.1 Oveririding OnException Method in Controller
5.5.2 Configuring Custom Error Handling Attributes
5.5.3 Configuring Application Error
5.6 Handling Web Server Errors
5.7 Logging Using Debug and Trace
5.8 Logging Using StreamWriter
5.9 Unit Testing
5.9.1 Basic Testing
5.9.2 Mocking
6. Other Misc Features
6.1 Providing JSON Data for AJAX Request
6.2 Providing WebSocket Communcation
6.3 Using MVC Areas
6.4 Routing For API Controller and Attribute Routing
6.4.1 WebApiConfig
6.4.2 Attribute Routing for API controller
6.4.3 Attribute Routing for MVC controller
7. Introduction to Azure
7.1 App Service - Web Apps
7.2 Cloud Service
7.3
Database Service - Redis Cache
Supplement 1 - Installing Visual Studio Community 2017
Supplement 2 - Use Custom Hostname / Allow access from other PCs for Hosting in IIS Express
Supplement 3 - Example of Publishing a MVC Web Application to Azure App Service
 付款。
付款。
