(在家觀看 = 0%,在校觀看 = 100%)
100% 在校觀看日期及時間:
自由選擇,點選以下地區觀看辦公時間及位置
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Franco
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供在校免費重睇及導師解答服務。
(在家觀看 = 100%,在校觀看 = 0%)
100% 在家觀看日期及時間:
每天 24 小時全天候不限次數地觀看
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Franco
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供導師解答服務。
CSS3 Flexible Box,簡稱 Flexbox,是 W3C (World Wide Web Consortium) Candidate Recommendation。Flexbox 是被視為響應式佈局的新一代概念。Flexbox 能令我們以更簡單的方式實踐響應式佈局的效果。配合 Flexbox,我們能夠實踐:
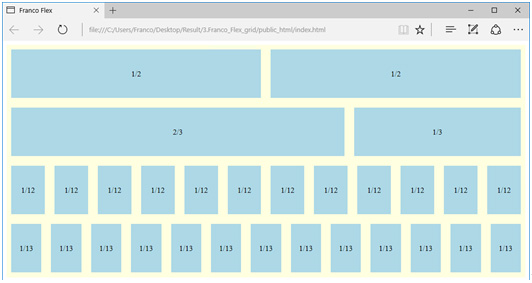
- Grid System (responsive)

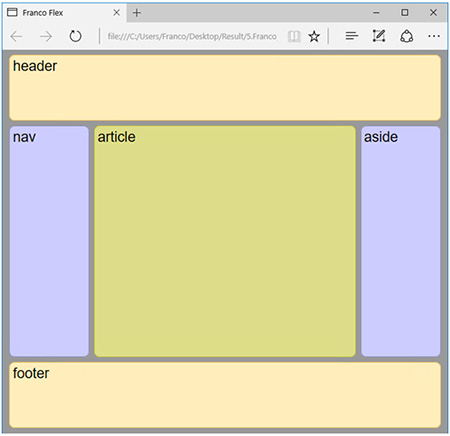
- Holy Grail (responsive) [大家可以參考製作 Holy Grail 所面對的問題 (https://en.wikipedia.org/wiki/Holy_Grail_(web_design)#The_problem),而 Flexbox 就是被維基百科描述為 “the most mature proposal” (https://en.wikipedia.org/wiki/Holy_Grail_(web_design)#Current_solution)]

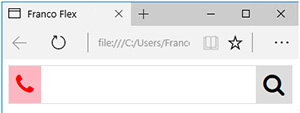
- Input Add-ons / Input group (responsive)

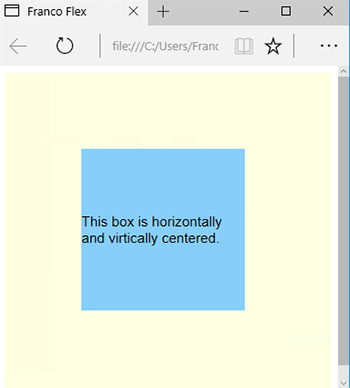
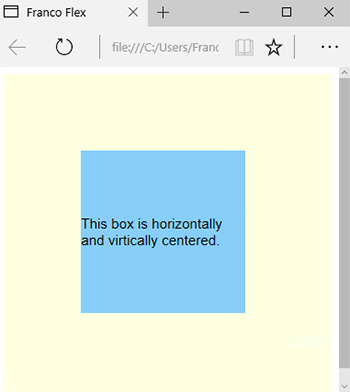
- 水平及垂直地置中 (responsive) [無需使用 absolute positioning, CSS3 transform, padding, line height, CSS table 等方法實踐]

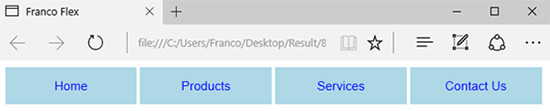
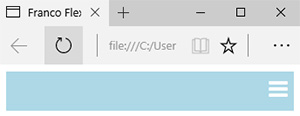
- Responsive Menu


- 更多,請參考課程內容。
《CSS3 Flexible Box (Flexbox) 響應式佈局 (Responsive Layout) 課程》是一個 6 小時的課程。在課程的初段導師會扼要地為大家溫習及學習 Flexbox 的必要背景 CSS 概念,然後會逐一教授各種 Flexbox 技術。學習過各種 Flexbox 技術後,最後導師會教授同學使用 Flexbox 實踐多種常用的網頁元件,如 responsive grid、responsive holy grail、card layout、responsive menu、responsive image (相簿)、responsive iframe 等技術,令同學可以從多角度了解如何將 Flexbox 技術實踐出來。本課程旨在令大家有效地學習 Flexbox,令大家在處理網頁佈局時多了一把利刀!
| 課程名稱: |
CSS3 Flexible Box (Flexbox) 響應式佈局 (Responsive Layout) 課程 - 簡稱:CSS3 Flexible Box Training Course |
| 課程時數: | 合共 6 小時。 |
| 適合人士: | 對 CSS 有基本認識 |
| 授課語言: | 以廣東話為主,輔以英語。 |
| 課程筆記: | 本中心導師親自編寫中文為主筆記,而部份中文字附有英文對照。 |
| 免費重讀: | 傳統課堂學員可於課程結束後三個月內免費重看課堂錄影。 |
|
課程名稱:CSS3 Flexible Box (Flexbox) 響應式佈局 (Responsive Layout) 課程 - 簡稱:CSS3 Flexible Box Training Course |
第一部份:必要的背景 CSS 概念
在課程的初段導師會扼要地為大家溫習及學習 Flexbox 的必要背景 CSS 概念。
- Selectors
- Margin
- Border
- Padding
- Content
- Viewport (vw, vh 等概念)
第二部份:各種 Flexbox 技術
在這部份導師會透過一系列的實習教授各種 Flexbox 技術。
- 基本術語
- main axis
- main start
- main end
- cross axis
- cross start
- cross end
- flex container
- flex item
- flex container
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-content
- align-items
- flex item
- flex
- flex-grow
- flex-shrink
- flex-basis
- align-self
- order
第三部份:實際使用 Flexbox 的例子
在這部份導師會教授同學使用 Flexbox 實踐多種常用的網頁元件,如 responsive grid、responsive holy grail、card layout、responsive menu、responsive image (相簿)、responsive iframe 等。
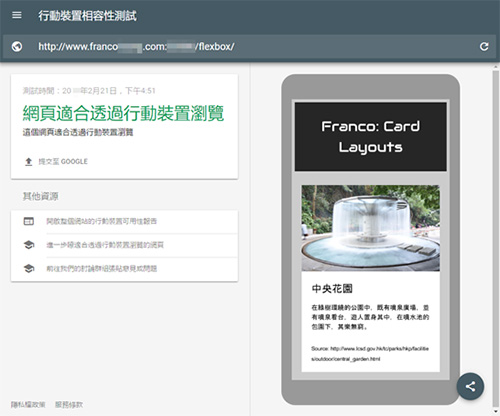
- Card layout (能通過 Google 行動裝置相容性測試)


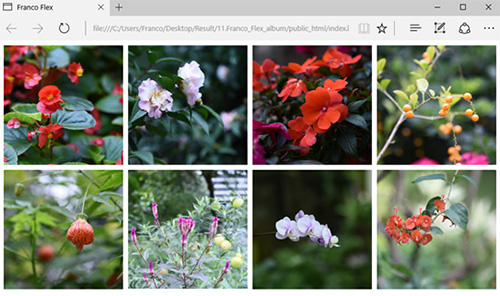
- Responsive images / 相簿 (能通過 Google 行動裝置相容性測試)



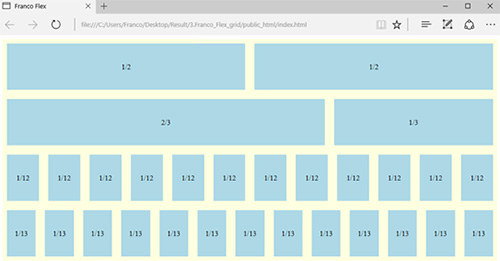
- Responsive Grid

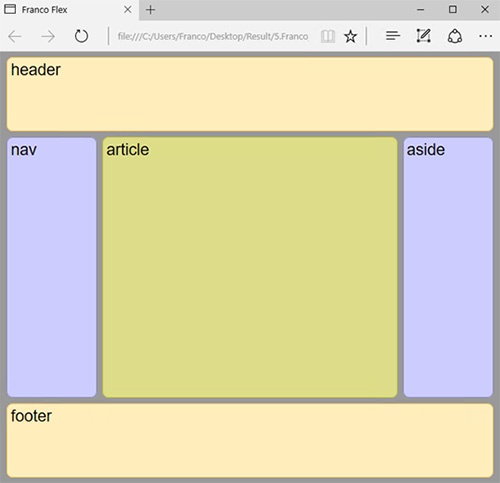
- Holy Grail (responsive)

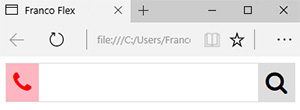
- Input Add-ons / Input group (responsive)

- 水平及垂直地置中 (responsive)

- Responsive Menu


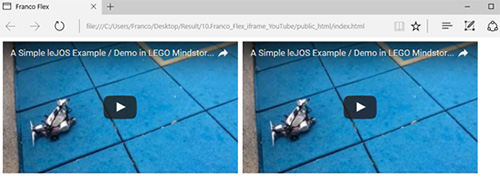
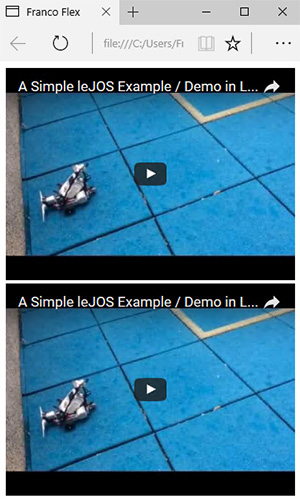
- Responsive iframe (例如 YouTube 影片)


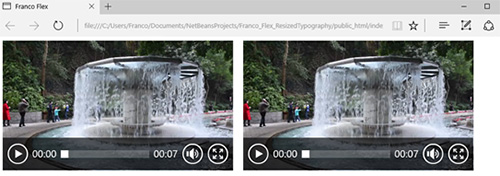
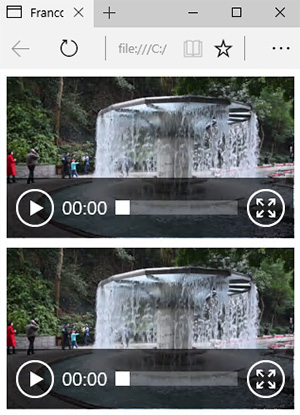
- Responsive video (HTML5 video element)


- Bonus: Responsive text (Flexbox 並非實踐 responsive text 的關鍵,但為使同學有更豐富的 responsive 體驗,導師亦會教授這部份)


1 CSS3 Flexbox 介紹
1.1 Grid System (Responsive)
1.2 Holy Grail (Responsive)
1.3 Input Add-ons / Input groups (Responsive)
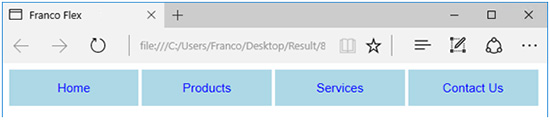
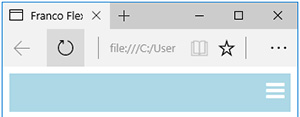
1.4 Responsive Menus
1.5 Responsive Images
1.6 Responsive Videos
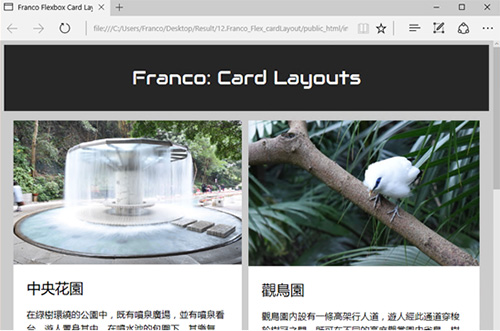
1.7 Card layouts
1.8 水平及垂直地置中 (Responsive)
2 開發環境 (Integrated Development Environment)
2.1 下載開發環境 (Integrated Development Environment) 軟件
2.2 安裝開發環境 (Integrated Development Environment) 軟件
2.3 新增項目 (Projects)
2.4 新增及準備 HTML
2.5 新增及準備 CSS
2.6 執行並檢視結果
3 必要的 CSS 概念
3.1 Selectors
3.1.1 Class selectors
3.1.1.1 實習:Class selectors
3.1.2 ID selectors
3.1.2.1 實習:ID selectors
3.1.3 其他 selectors 參考
3.1.3.1 Attribute selectors 及相關的示範
3.1.3.2 Sibling selectors 及相關的示範
3.1.3.3 Descendant selectors / Child selectors 及相關的示範
3.1.3.4 Pseudo-classes 及相關的示範
3.1.3.5 Pseudo-elements 及相關的示範
3.2 CSS 單位 (Units)
3.2.1 絕對單位 (Absolute units)
3.2.2 相對單位 (Relative units)
3.2.2.1 em
3.2.2.2 vw 與 vh 及相關的示範
3.2.2.3 百分比 (%) 及相關的示範
3.3 CSS Box model
3.3.1 margin, border, padding, width, height 與 content
3.4 Media queries 及相關的示範
3.4.1 綜合例子
3.4.1.1 綜合例子:max-width
3.4.1.2 綜合例子:min-width and max-width
3.4.1.3 綜合例子:min-width
4 各種 Flexbox 技術
4.1 基本術語
4.1.1 axis (main, cross), main (start, end), cross (start, end), flex container, flex item
4.1.1.1 水平
4.1.1.2 垂直
4.1.1.3 軸
4.1.1.4 大小
4.2 Flex containers
4.2.1 新增 flex containers
4.2.1.1 實習:新增 flex containers
4.2.2 Flex containers 內的物件排列方向 (橫向 [row] 與縱向 [column])
4.2.2.1 實習:Flex containers 內的物件排列方向 (橫向 [row] 與縱向 [column])
4.2.3 一行 VS 多行
4.2.3.1 實習:一行
4.2.3.2 實習:多行
4.2.4 結合方向、一行及多行設定的 flex-flow
4.2.4.1 實習:結合方向、一行及多行設定的 flex-flow
4.2.5 處理 x-axis 多出來的空間
4.2.5.1 flex-start
4.2.5.2 flex-end
4.2.5.3 center
4.2.5.4 space-around
4.2.5.5 space-between
4.2.5.6 實習:處理 x-axis 多出來的空間
4.2.6 處理 y-axis 多出來的空間
4.2.6.1 baseline
4.2.6.2 stretch
4.2.6.3 center
4.2.6.4 實習:處理 y-axis 多出來的空間
4.2.7 處理因為 wrap 而多出來的空間
4.2.7.1 實習:處理因為 wrap 而多出來的空間
4.3 Flex items
4.3.1 次序
4.3.1.1 實習:次序
4.3.2 發展 (growth)
4.3.2.1 實習:發展 (growth)
4.3.3 收縮 (shrink)
4.3.3.1 實習:收縮 (shrink)
4.3.4 預設的長度
4.3.4.1 實習:預設的長度
5 實際使用 Flexbox 的例子
5.1 Responsive Grid System
5.1.1 Responsive Grid System (第一部份:大小相同)
5.1.2 Responsive Grid System (第二部份:大小不一)
5.2 Holy Grail Layout
5.2.1 甚麼是 Holy Grail Layout?
5.2.2 原理
5.2.3 實習:Holy Grail Layout
5.2.4 實習:Holy Grail Layout (with sticky footer)
5.2.4.1 原理
5.2.4.2 實踐
5.3 水平與垂直置中
5.3.1 實習:水平與垂直置中
5.4 Responsive card layout
5.4.1 實習:Responsive card layout
5.5 Responsive 圖片 / 相簿
5.5.1 實習:Responsive 圖片 / 相簿
5.6 Responsive YouTube
5.6.1 實習:Responsive YouTube
5.7 Responsive Videos
5.7.1 實習:Responsive Videos
5.8 Responsive Input Add-ons / Input Groups
5.8.1 Iconic Font
5.8.2 實習:Responsive Input Add-ons / Input Groups
5.9 Responsive Menus
5.9.1 Responsive Menus (第一部份)
5.9.1.1 實習:Responsive Menus (第一部份)
5.9.2 Responsive Menus (第二部份)
5.9.2.1 實習:Responsive Menus (第二部份)
5.10 Responsive Text
5.10.1 實習:Responsive Text
6 Vendor Prefix
6.1 實習:自動地加上 prefixes
 付款。
付款。