(在家觀看 = 0%,在校觀看 = 100%)
100% 在校觀看日期及時間:
自由選擇,點選以下地區觀看辦公時間及位置
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Nethril
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供在校免費重睇及導師解答服務。
(在家觀看 = 100%,在校觀看 = 0%)
100% 在家觀看日期及時間:
每天 24 小時全天候不限次數地觀看
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Nethril
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供導師解答服務。
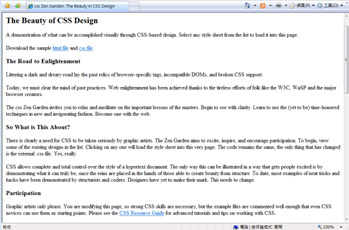
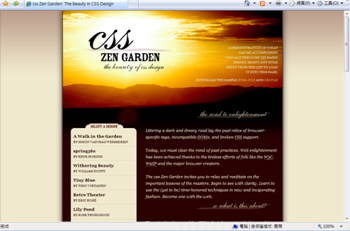
CSS 的全名為 Cascading Style Sheets,是一種樣式表語言。它的目的是為 XHTML 及 HTML 等網頁語言加入設計。採用 CSS 的話,我們就可以將資料及設計分開:HTML 文件只包括資料,而 CSS 則告訴瀏覽器這些資料應該要如何顯現出來。



從前的網頁設計只需要設計師懂得 CSS,而今時今日由於 Blog 的興起,CSS 已成為了一個任何網民皆要接觸的網頁語言。無論您建立商業網站、討論區、甚至只是自己建立 Blog,都需要了解並修改 CSS,如此才可以讓您的網站有自己的特色。
本中心的《CSS 網頁美化技術課程》將是您學習 CSS,製作更完美網頁的最佳途徑。
| 課程名稱: |
CSS 網頁美化技術課程 - 簡稱:CSS Training Course |
| 課程時數: | 合共 6 小時 |
| 適合人士: | 對 Dreamweaver 或 HTML 有基本認識 或 已修畢本中心所開辦的「Dreamweaver & Flash 電腦全科證書課程」的人士。 |
| 授課語言: | 以廣東話為主,輔以英語 |
| 課程筆記: | 本中心導師親自編寫中文為主筆記,而部份中文字附有英文對照。 |
| 一人一機上課: | 本課程以一人一機模式上課。 |
| 免費重讀: | 傳統課堂學員可於課程結束後三個月內免費重看課堂錄影。 |
|
課程名稱:CSS 網頁美化技術課程 - 簡稱:CSS Training Course |
本課程會以不同的範例去帶領學員去了解CSS:
1. XHTML 與 CSS 核心基礎
2. 在HTML 中加入 CSS 的方法
3. 基本 CSS 選擇器 (Selector)
4. 複合選擇器
5. CSS 的繼承及層疊特性
6. 了解 DIV + CSS
7. 深入理解盒子模型 (Box Model)
8. 盒子的浮動與定位
9. 文字、圖像與連結樣式
10. CSS 導引列及下拉式選單
11. CSS 表格樣式及圓角框
12. 固定闊度網頁版面配置
13. 可變闊度網頁版面配置
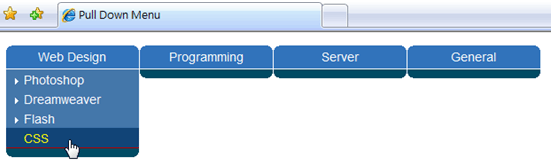
14. 實例:CSS 下拉式選單
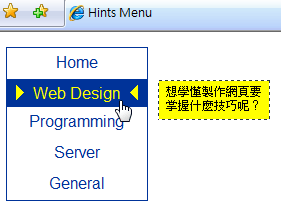
15. 實例:CSS 提示式選單
16. 實例:CSS 表格背景色跟隨滑鼠位置變更
17. 實例:CSS 月曆提示設計
CSS 下拉式選單

CSS 提示式選單

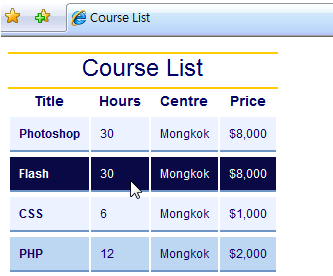
CSS 表格背景色跟隨滑鼠位置變更

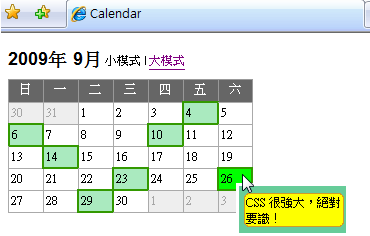
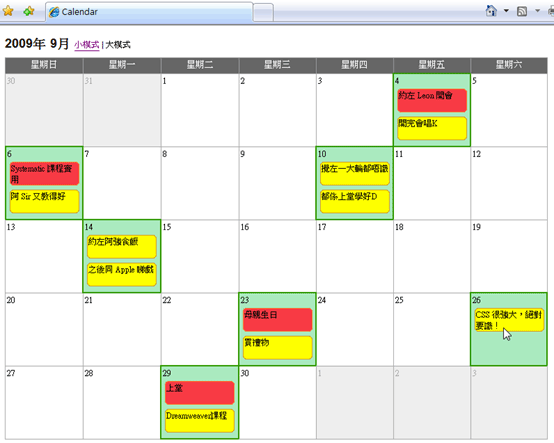
CSS 月曆提示設計


 付款。
付款。