(在家觀看 = 0%,在校觀看 = 100%)
100% 在校觀看日期及時間:
自由選擇,點選以下地區觀看辦公時間及位置
課時: 12 小時
享用時期: 報讀日至 4 星期內,進度由您控制,可快可慢。
課堂錄影導師:Andy
在校免費試睇:首 1 小時,請致電以上地點與本中心職員預約。
本課程提供在校免費重睇及導師解答服務。
(在家觀看 = 100%,在校觀看 = 0%)
100% 在家觀看日期及時間:
每天 24 小時全天候不限次數地觀看
課時: 12 小時
享用時期: 報讀日至 4 星期內,進度由您控制,可快可慢。
課堂錄影導師:Andy
在校免費試睇:首 1 小時,請致電以上地點與本中心職員預約。
本課程提供導師解答服務。
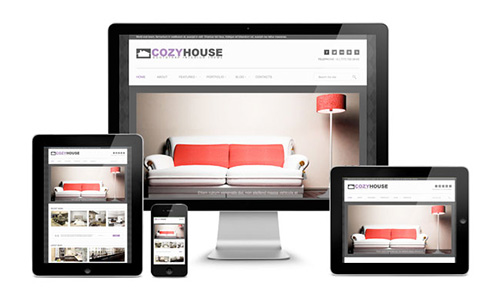
不同尺寸屏幕的智能手提電話及裝置已十分流行,如何快速又簡單地製作自動適應不同屏幕大小的網頁,正是許多網頁設計師正面對的難題!以往,網頁設計師多會在最傳統的桌面版網頁 (Desktop Site) 之外,製作多一套專門給某款熱門流動裝置瀏覽的手機版網頁 (Mobile Site),例如 iPhone 版,但這方法總不能完美地把網頁顯示在所有尺寸的屏幕上。

如果可以令網頁按著不同大小裝置改變版面應該是最理想的方式,這種設計方式稱為 Responsive Web Design。
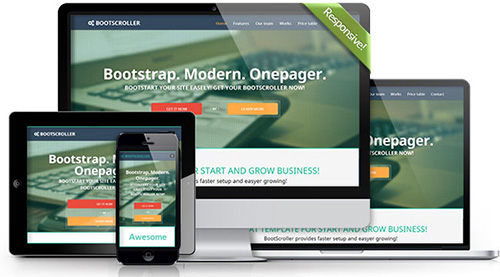
Twitter 開發了一套名叫 Bootstrap 的 Responsive Web Design Framework,它是現時最受網站開發人員歡迎的 HTML CSS 及 JavaScript 免費框架,以 Mobile 裝置為優先考慮對象,能讓網頁設計師快速地創造出一套能自動適應不同屏幕尺寸的網頁。
本課程會教授學員如何使用 Bootstrap 4 製作出 Responsive 網頁,完成課程後,學員可以按自己的創意,在 Bootstrap 4 的框架上加添自己的獨特設計,或者自行修改現成而且價錢平宜的網站模版。
Bootstrap 是現時很多香港網站開發 IT 公司在招聘時要求的技能之一,它能大大地提升網站開發的效率。學會 Bootstrap 後,將可以提升自己的競爭能力,及製作出更精美的網頁!

註:本課程主要教授如何使用 Bootstrap 4 CSS 框架製作 responsive 網站。 插圖所顯示的模板設計是使用 Bootstrap 4 作為基礎,另外加上美工而成。 學員需自行在框架上增加美工或向設計者購買。
Responsive 與 傳統 Desktop + Mobile Site 的比較
| Responsive Web Site (響應式) |
Desktop + Mobile Site (桌面 +手機版網頁) |
|
開發時間 |
一次過開發適合不同尺寸屏幕的網頁程式 |
較為費時,例如要為 tablet, smart phone, desktop 設計相應的網頁 |
適合屏幕 |
絕大部份的桌面電腦、智能手機、平版電腦。網頁會按不同的屏幕尺寸自動作出不同的排版 |
每個 mobile site只能應付某一尺寸範圍的屏幕 |
維護成本 |
當要作出網頁資料修改時,只要修改一個設計,便即時套用在所有屏幕上。 |
要同時修改桌面版,手機版及平板電腦版本的網頁,浪費人力。 |
| 課程名稱: |
Bootstrap 4 Responsive Mobile 響應式手機網頁設計入門 - 簡稱:Bootstrap 4 Responsive Mobile Training Course |
| 課程時數: | 合共 12 小時 |
| 適合人士: | 有志從事網頁設計及開發的人士 希望自己的網頁能於不同裝置,例如桌面、平板、各款智能手機,流暢地顯示的人士 本課程主力教授 Front End 網頁設計及排版,略懂 HTML 及 CSS 為佳 |
| 授課語言: | 以廣東話為主,輔以英語 |
| 課程筆記: | 本中心導師親自編寫中文為主筆記,而部份中文字附有英文對照。 |
| 上課模式: | 本課程以一人一機模式上課 |
| 免費重讀: | 傳統課堂學員可於課程結束後三個月內免費重看課堂錄影。 |
|
課程名稱:Bootstrap 4 Responsive Mobile 響應式手機網頁設計入門 - 簡稱:Bootstrap 4 Responsive Mobile Training Course |
- Bootstrap 4 簡介
- 安裝及建立 Bootstrap 網站
- Bootstrap Reboot
- 了解 Grid System
- Grid Offseting, Nested,
- Responsive Column Reset
- Column Ordering
- 常用的 Bootstrap 模版
- Typography、Code 樣式介紹
- 建立 Bootstrap 表格
- 建立 Bootstrap 表單
- 建立 Bootstrap 按鈕
- Responsive 圖像
- 分頁 Pagination 按鈕
- Progress Bar
- Alert 顯示
- Modal Light Box
- Card
- Tab 分頁
- 建立導覽列
- 建立 Bootstrap 風格的首頁
- 建立對話視窗
- 建立 Accordion 類型,可以收合展開的介面
- 建立 Carousel 類型,橫向捲動介面
- 如何購買現成的 Bootstrap 模版
 付款。
付款。