(在家觀看 = 0%,在校觀看 = 100%)
100% 在校觀看日期及時間:
自由選擇,點選以下地區觀看辦公時間及位置
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Franco
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供在校免費重睇及導師解答服務。
(在家觀看 = 100%,在校觀看 = 0%)
100% 在家觀看日期及時間:
每天 24 小時全天候不限次數地觀看
課時: 6 小時
享用時期: 報讀日至 2 星期內,進度由您控制,可快可慢。
課堂錄影導師:Franco
在校免費試睇:首半小時,請致電以上地點與本中心職員預約。
本課程提供導師解答服務。
WordPress 是一個免費的內容管理系統 (Content Management System, CMS):無需付錢購買及安裝專業軟件,就能建立網站及網誌。 根據 W3Techs World Wide Web Technology Surveys 的統計,WordPress 的市場佔有率已超過 32%,即是每四個網站,就有多於一個是使用 WordPress 架設的。 WordPress 令我們不再需要學習 HTML, CSS, JavaScript,便能架設及管理網站。 WordPress 提供不少免費、美觀及專業的佈景主題,省卻用家設計版面的時間。 WordPress 支援 Responsive Mobile 響應式網頁 - 即支援不同尺寸屏幕 (例如手機、桌面電腦等),方便沒有相關技術用戶使用。 WordPress 提供高質素的搜尋功能,您完全無需學習編寫 SQL 和搜尋程式,亦可以讓用戶從容地尋找到網站的相關內容。 WordPress 內的固定網址 (Permalink) 能讓搜尋引擎易於理解,令您的網站及網誌內容更易在搜尋引擎中成功被搜尋。 《WordPress 5 基礎架站課程》是一個6小時的課程,在無需花費金錢購買及安裝軟件、無需 HTML, CSS, JavaScript 知識下,導師已經整理好所需 WordPress 知識,只需要輕鬆上課了解 WordPress 就能建立網站。本課程主要有三部份。
* 本課程會提供電腦及已經安裝好的 WordPress 供同學實習,同學無需自攜電腦上堂。 |
| 課程名稱: |
WordPress 5 基礎網站 (website) 架設課程 - 簡稱:WordPress 5 Training Course |
| 課程時數: | 合共 6 小時。 課堂教學及導師示範約 4.5 小時及學員實習時段約 1.5 小時。 |
| 適合人士: | 對製作網頁及網誌 (Blog) 有興趣之人士。 |
| 授課語言: | 以廣東話為主,輔以英語。 |
| 課程筆記: | 本中心導師親自編寫中文為主筆記,而部份中文字附有英文對照。 |
| 上課模式: | 本課程以一人一機模式上課。 |
| 免費重讀: | 傳統課堂學員可於課程結束後三個月內免費重看課堂錄影。 |
|
課程名稱:WordPress 5 基礎網站 (website) 架設課程 - 簡稱:WordPress 5 Training Course |
導師會在課堂上使用 WordPress 製作網頁及網誌。本課程不會細說枯燥的理論,以 “邊做邊學” 模式學習 WordPress。本課程主要有三部份:
- 第一部份:安裝 WordPress 及製作網站內容
- 第二部份:組織網站內容和網站管理
- 第三部份:使用網頁寄存公司寄存 WordPress,令您的 WordPress 可以正式上線,過程中無須學習任何伺服器知識。
* 本課程會提供電腦及已經安裝好的 WordPress 供同學實習,同學無需自攜電腦上堂。
第一部份:安裝 WordPress 及製作網站內容
- 在 Windows 安裝 WordPress,令同學可以隨時做 WordPress 測試。
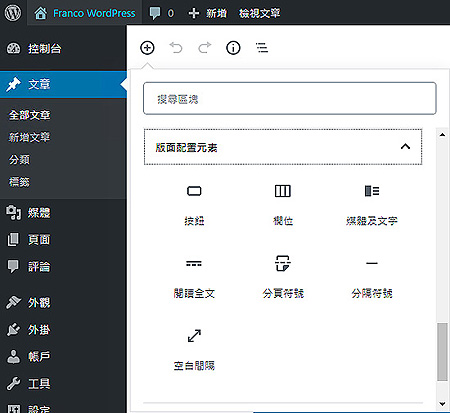
- 教授 WordPress 5 最新的 Gutenberg Block 編輯器。

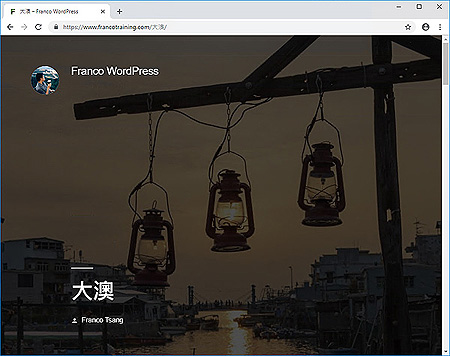
- 製作 Desktop 網站 (無須使用 HTML、CSS、JavaScript 等技術)

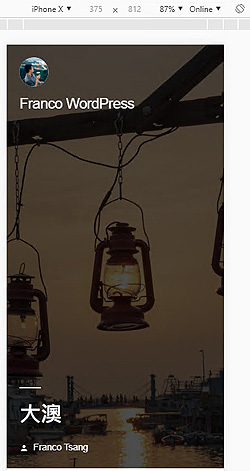
- 透過 WordPress 或 Theme 本身已經提供的 Responsive 功能製作 Mobile 網站 (無須使用 HTML、CSS、JavaScript、Responsive 等技術)

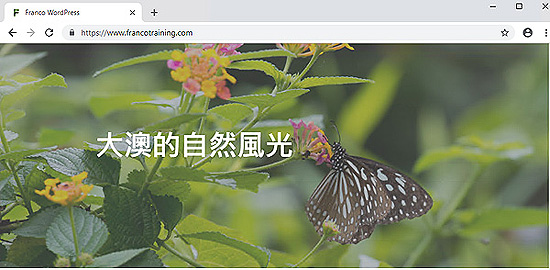
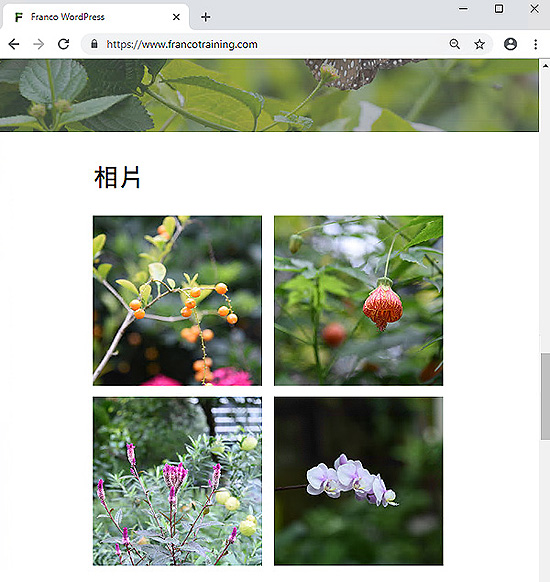
- 加上相片或圖片 (無須使用 HTML、CSS、JavaScript 等技術)

- 加上相冊 (無須使用 HTML、CSS、JavaScript 等技術)

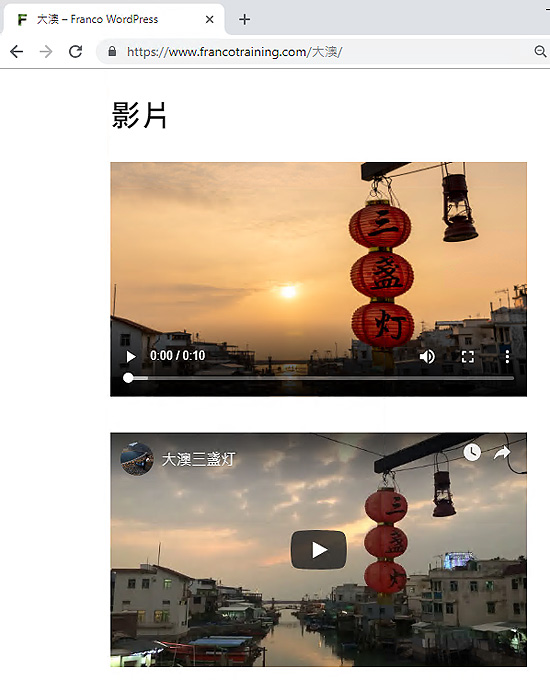
- 加上自己的影片和 YouTube 影片 (無須使用 HTML、CSS、JavaScript 等技術)

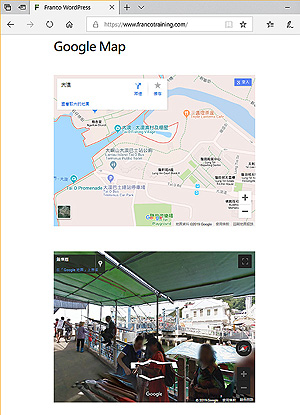
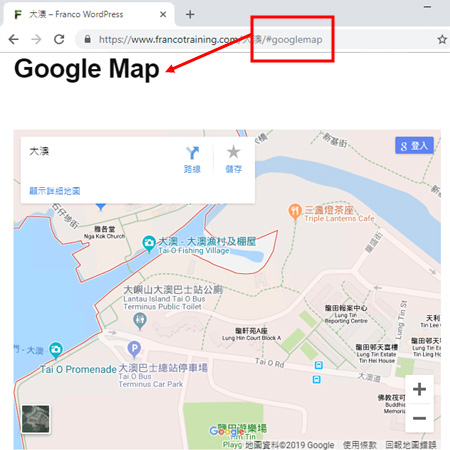
- 加上 Google Map (無須使用 HTML、CSS、JavaScript 等技術,只需學習如何 copy and paste 到正確的地方)

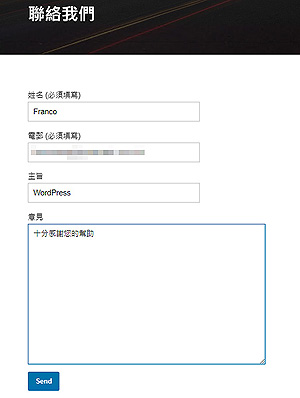
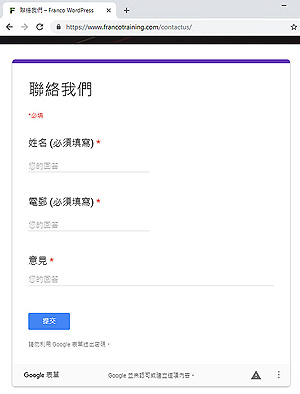
- 加上 Contact 表格 (無須 HTML、CSS、JavaScript 等技術)

- 加上透過 “Google Form” copy and paste到合適的地方,無須使用 HTML、CSS、JavaScript、PHP、資料庫等技術

第二部份:組織網站內容和網站管理
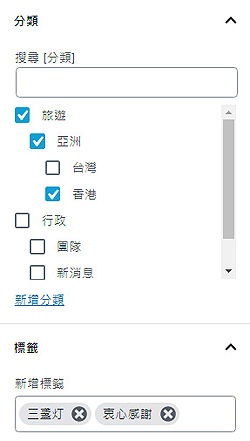
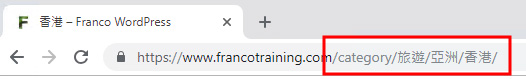
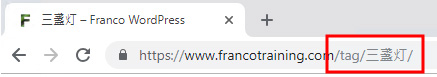
- 將網站內容分類和加上標籤以讓用戶更易搜尋網站內容,不會大海撈針。



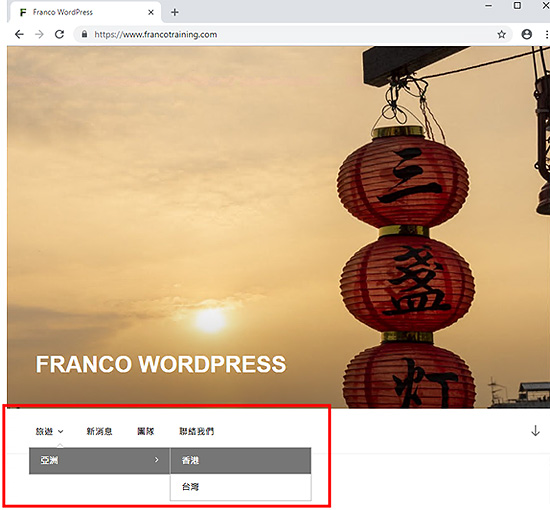
- 製作網站選單 (無須使用 HTML、CSS、JavaScript 等技術)

- 製作 HTML 錨點以令用戶直接前往相關內容,無須用戶 scroll 上 scroll 落 (無須使用 HTML、CSS、JavaScript 等技術)

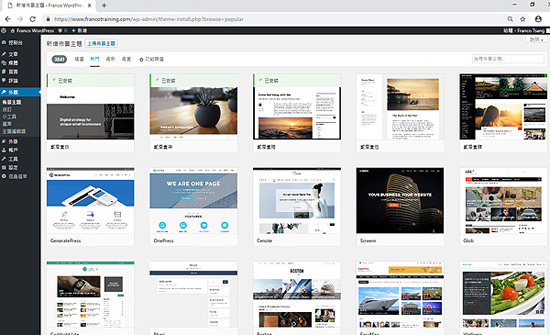
- 下載及更改 WordPress 佈景主題從而更改網站外觀 (無須使用 HTML、CSS、JavaScript 等技術)

- 善用 WordPress 5 的新功能製作 “可重複使用區塊” ,可更統一、有效地製作網站。 (無須使用 HTML、CSS、JavaScript 等技術)

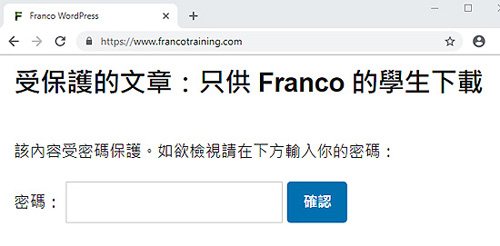
- 加上密碼保護文章 (無須使用 HTML、CSS、JavaScript 等技術)

- 加上搜尋功能 (無須使用 HTML、CSS、JavaScript、SQL 等技術)

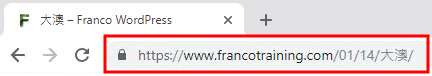
- 設定固定網址 (Permalink),方便搜尋器搜尋。(無須使用 HTML、CSS、JavaScript 等技術)

- 製作 favicon。 (無須使用 HTML、CSS、JavaScript 等技術)

第三部份:使用網頁寄存公司寄存 WordPress,令您的 WordPress 可以正式上線,過程中無須學習任何伺服器知識。
- 網頁寄存公司服務 vs 自已架設伺服器 (例如成本與效益的分析)。
- 分享使用不同種類雲端服務的經驗 (e.g. Amazon Web Services (AWS)、網頁寄存公司等) 及中立地* 分析作為 WordPress 使用者應如何選擇,以免 “開錯頭”,走冤枉路。
* 導師不是 Sales,導師 (擁有多張系統、網絡、雲端工程師 / 架構師及 IT 服務管理認證) 只會從同學背景、技術和成本效益角度作分析,絕不會銷售產品,特別是跟 WordPress 無關 + 不符一般同學背景的產品!
- 分析網頁寄存公司產品,分析在 WordPress 架站上那些必須購買,那些可買可不買,那些無必要買,做精明的消費者。
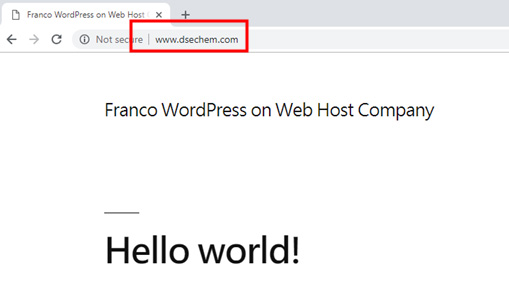
- 示範如何使用網頁寄存公司寄存 WordPress,如下圖所示。然後同學就可以繼續使用第一部份和第二部份的知識繼續管理 WordPress。


1 課程結構
2 安裝 WordPress 及製作網站內容
2.1 安裝 WordPress (非必要)
2.2 初始設定 WordPress
2.2.1 登入 WordPress
2.2.2 網站標題、標語、電郵、網站語言、時區、日期與時間的格式
2.2.3 固定網址設定
2.2.4 造訪網站 (Visit Site) 與控制台 (Dashboard) 之間的往返
2.3 佈景主題 (Themes)
2.3.1 預設的佈景主題 (Default themes)
2.3.2 更換及啟用 (activate) 佈景主題 (themes)
2.3.3 搜尋 (search) 佈景主題 (themes)
2.3.4 安裝 (install) 及啟用 (activate) 佈景主題 (themes)
2.3.5 刪除佈景主題 (Delete themes)
2.3.6 上傳佈景主題 zip 檔
2.3.7 設定佈景主題 (Theme customization)
2.3.7.1 Logo
2.3.7.2 網站標題及標語
2.3.7.3 網站圖示
2.3.7.4 顏色
2.3.7.5 手機版 / Mobile / Responsive / 響應式 / 回應式網頁支援
2.4 發表文章 (整網頁 / 寫 blog) 及 Gutenberg editor
2.4.1 新增文章
2.4.2 標題
2.4.3 區塊
2.4.4 副標題
2.4.5 傳統編輯器
2.4.6 段落
2.4.7 空白間隔
2.4.8 圖片
2.4.9 相簿
2.4.10 特色圖片 (Featured image)
2.4.11 封面
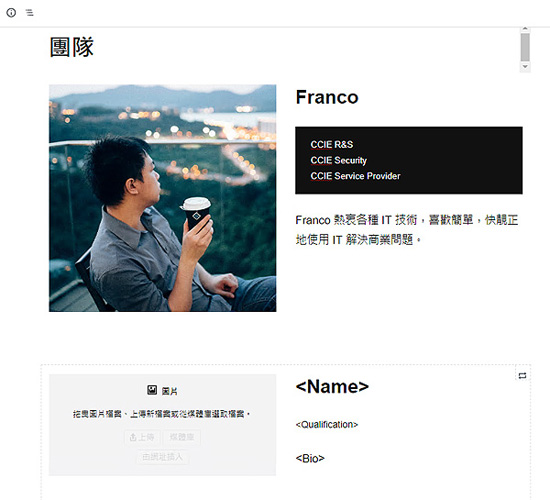
2.4.12 媒體及文字 (產品介紹 / 功能介紹)
2.4.13 影片
2.4.14 YouTube
2.4.15 Google Map
2.4.16 發佈 / 發表文章 (Publish Posts)
3 組織網站內容和網站管理
3.1.1 新增分類 (Categories)
3.1.2 修改分類 (Categories) 的設定
3.1.3 預設文章分類
3.1.4 設定文章的分類 (Categories)
3.1.5 設定文章的標籤 (Tags)
3.2 固定連結 / 永久連結 (Permalinks)
3.3 關閉評論功能
3.4 製作錨點以令用戶直接前往相關內容,無須用戶 scroll 上 scroll 落
3.5 有密碼才可以閱讀的文章
3.6 聯絡我們表單 (Contact Us Form)
3.6.1 令 WordPress 可以發出 Email
3.6.2 建立聯絡我們表單 (Contact Us Form)
3.6.3 Google Form
3.7 頁面 (Page)
3.7.1 現在的情況
3.7.2 下一步
3.7.3 新增頁面 (Pages) | Landing, Blog + Contact Us
3.7.4 首頁
3.8 選單 (Menu)
3.9 搜尋 (Search)
4 使用網頁寄存公司寄存 WordPress,令您的 WordPress 可以正式上線 ,告別 localhost !!!!!!
4.1 自已起 Server? 要識甚麼? 有甚麼成本?
4.2 使用網頁寄存公司寄存 WordPress
4.2.1 怎樣選擇?
4.2.2 購買 WordPress 寄存
4.2.3 建立新的 WordPress
4.2.4 登入 WordPress
4.2.5 購買網域 / 域名 / 網域名稱
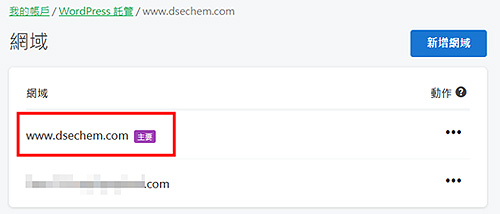
4.2.6 將域名加到 WordPress 內
4.2.7 Delete WordPress 重新開始
5 課堂實習指引
 付款。
付款。
